회사의 홈페이지와 블로그를 워드프레스 기반으로 만들지 아니면 자체 제작을 할지 고민하는 경우가 있을 텐데요, 워드프레스를 비롯한 콘텐츠 관리 시스템 (CMS, Content Management System) 이 아닌 자체 제작을 하는 경우 종종 포기를 하는 주요 5가지 항목을 소개합니다.

좀 더 구체적으로는 워드프레스(WordPress), 드루팔(Drupal), 줌라(Zoomla)와 같은 CMS 를 선택하지 않고 자체 제작을 할 경우 주로 포기하는 내용들입니다.
아울러 많은 분들이 질문하시는 웹사이트 제작 또는 리뉴얼 시에 검색엔진최적화 관점에서 고려해야할 사항들도 추가로 정리하였습니다.
그럼, 시작합니다.
더 많은 트래픽을 위한 액셀러레이티드 모바일 페이지 (AMP)
액셀러레이티드 모바일 페이지는 모바일 페이지를 캐쉬 서버에 저장하여 이를 빠르게 사용자가 로딩할 수 있도록 합니다. 많은 기업이 점차 기업용 홈페이지와 블로그를 데스크탑용, 모바일용, 그리고 액셀러레이티드 모바일 페이지 지원용으로 제공하고 있습니다.

AMP (Accelerated Mobile Pages) 는 구글의 모바일 검색 결과 페이지에서 는 상단에 위치함으로써 더 많은 트래픽을 기대할 수 있습니다. 위 그림을 보면 AMP 적용 후 10배 이상의 페이지 로딩 속도 개선과 20배 이상의 이탈율 하락을 경험했다는 내용도 있습니다.
워드프레스에서는 별도의 추가 개발 비용과 개발 시간 투입없이 데스트탑용, 모바일용, 그리고 AMP용 웹사이트를 동시에 만들 수 있지만, 자체 제작을 하는 경우에는 PC 용, 모바일용, AMP 용으로 각각 개발해야 하기에 많은 경우 AMP 지원을 포기합니다.
(관련글: 더 많은 트래픽을 위한 액셀러레이티드 모바일 페이지 )
사이트맵 파일 (Sitemap.xml) 자동 관리
사이트 맵 자동 관리 기능이란, 웹페이지의 주소를 변경하거나 새로운 웹페이지를 삭제 또는 추가했을 경우 sitemap.xml 파일에도 자동으로 반영하는 기능을 말합니다.
Sitemap.xml 파일은 검색엔진에게 어떤 파일이 색인되어야 하는지 알려주는 역할을 맡고 있으며, 특히 새롭게 퍼블리싱한 콘텐츠가 빠르게 색인되어 노출이 되도록 하는데 도움을 줍니다.
이 기능 역시 워드프레스에서는 무료로 제공이 되지만, 자체 제작하여 관리자 툴에 기능 추가하려면 비용과 개발의 난이도 등을 이유로 많은 웹사이트들이 사이트맵 자동 관리 기능을 포기하곤 합니다.
사이트맵을 쉽게 만들고 제출하는 방법에 대해 더 알고 싶으시면 “사이트맵을 쉽게 만드는 3가지 방법과 제출하는 방법“을 확인해보세요.
자동 이미지 압축
워드프레스와 같은 CMS 를 이용하여 웹사이트를 제작하는 경우는 편리하고 쉽게 이미지를 자동으로 압축할 수 있습니다. 이미지 압축이 중요한 이유는 큰 사이즈의 이미지가 웹페이지 로딩 속도를 느리게하는 주요 원인 중의 하나이기 때문입니다.
권장하는 이미지의 크기는 최대 100KB 이나, 실제로는 이보다 많은 사이즈의 이미지를 활용하는 경우가 많습니다. 신규 페이지나 블로그 포스트를 할 경우 모든 이미지에 대해 이미지 용량을 미리 줄여서 사용할 수도 있지만, 워드프레스의 경우는 자동으로 이미지를 줄여주는 플러그인을 사용함으로써 이런 고민을 더 이상 하지 않아도 됩니다.
참고로 2019년 7월 기준, 사용 가능한 워드프레스 플러그인은 54,897개를 넘어섰으며, 매우 다양하고 유용한 플러그인이 많아서 별도 개발없이 쉽게 새로운 기능을 추가할 수 있습니다.
오픈 그래프, 트위터 카드, 메타 디스크립션, 캐노니컬 태그 편집기
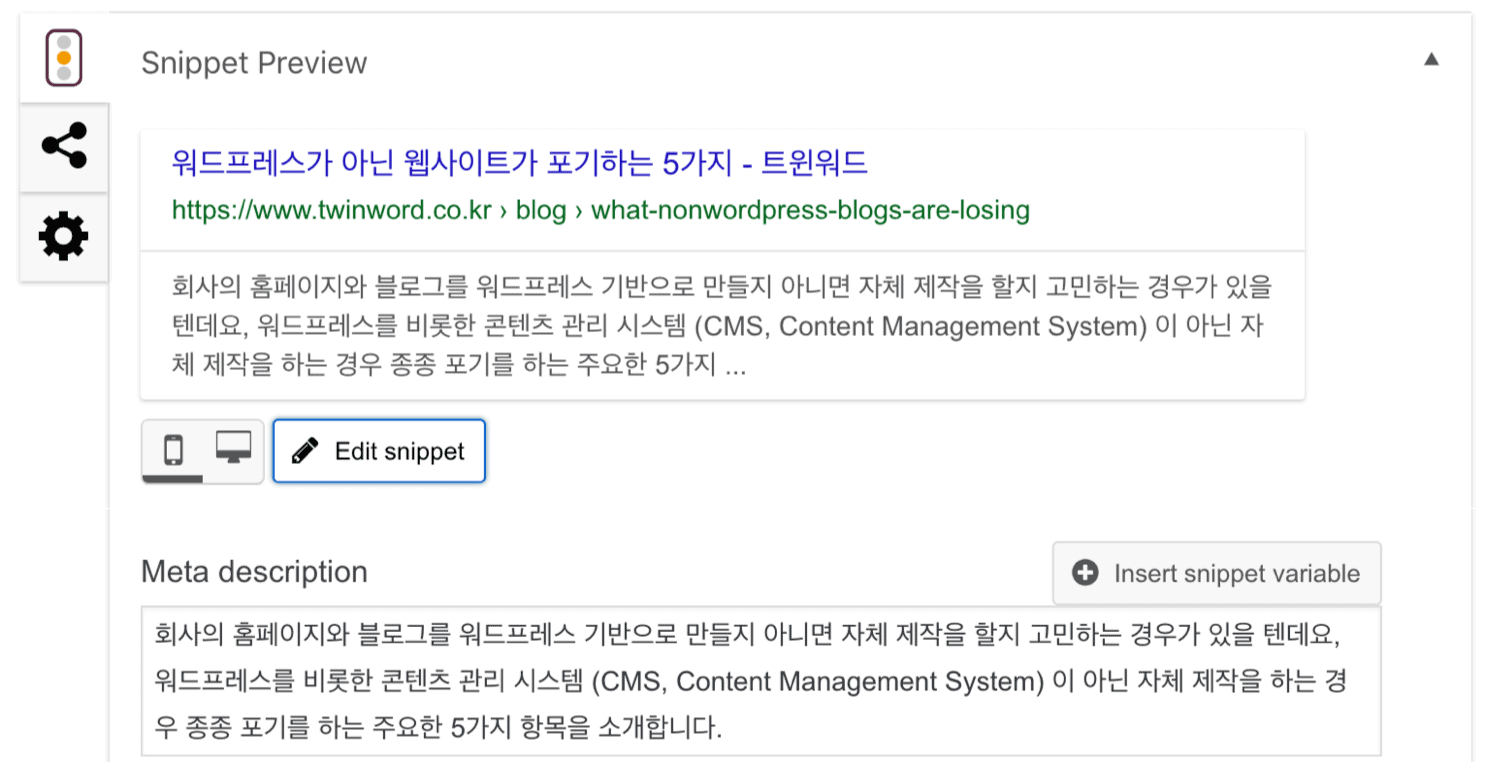
최근 웹페이지는 단순히 콘텐츠를 방문자에게 보여주는 기능만 있는 것이 아니라, 소셜 미디어에 공유할 때 보여질 이미지와 텍스트를 미리 저장해 놓거나, 검색 결과 페이지의 요약문 내용을 미리 담고 있거나, 중복 콘텐츠 방지를 위해 대표 주소를 지정할 수가 있습니다.
- 오픈 그래프와 트위터 카드: 소셜 미디어에 공유할 때 보여질 이미지와 텍스트를 지정
- 메타 디스크립션: 검색 결과 페이지의 요약문 내용 지정
- 캐노니컬 태그: 중복 콘텐츠 방지를 위해 대표 주소를 지정

워드프레스에서는 위의 그림과 같이 개발자 없이도 쉽게 위의 기능들을 추가할 수 있게 되어있습니다.
또한 워드프레스에서는 위와 같은 기능을 관리자 툴에서 제공을 하고 있기에 별도 추가 개발 비용이 들지 않지만, 자체 제작의 경우에는 관리자 툴에 관련 기능을 추가해야 하는 비용과 개발 기간의 부담이 있습니다.
워드프레스가 아닌 웹사이트가 포기하는 마지막 항목 – 저렴한 예산
여기까지 워드프레스(WordPress), 드루팔(Drupal), 줌라(Zoomla)와 같은 CMS 를 선택하지 않고 자체 제작을 할 경우 주로 포기하는 4가지 항목을 살펴보았는데요, 결국은 효과 대비 비용의 문제입니다.
워드프레스와 같은 CMS 기반의 웹사이트 제작은 제작 비용 면에서 저렴할 뿐만 아니라 검색엔진최적화에 필요한 기능을 손쉽게 추가할 수 있는 반면, 자체 제작의 경우는 유지 보수 비용과 제작 기간 면에서 매우 불리합니다.
예를 들어 위에서 언급한 이미지 자동 압축, 사이트 맵 자동 관리, 각종 메타 데이터 관리 기능에 AMP 지원 기능을 추가 개발하려면 최소한 천 만원 이상이 소요될 것입니다. 따라서 워드프레스가 아닌 웹사이트는 저렴한 비용으로 제작하고 유지보수 할 수 있는 비용 기회를 포기하는 것일 수 있습니다.
특히 워드프레스 기반의 웹사이트에 대해 속도가 느리다거나 디자인을 마음대로 변경할 수 없다는 시각이 많은데요, 이런 단점을 극복하기 위해서 자체 제작을 할 경우 SEO 관련 기능을 모두 포기하게 될 가능성이 높아지거나 추가 개발 비용이 천만 원 정도 소요가 되므로 빠른 속도 및 디자인 변경 용이성이 비즈니스 관점에서 천만 원 이상의 가치를 하는지 면밀히 따져볼 필요가 있습니다.
마지막으로 많은 분들이 질문하시는 웹사이트 제작 또는 리뉴얼 시에 검색엔진최적화 관점에서 고려해야할 사항들은 아래와 같습니다.
웹사이트 제작 및 리뉴얼 시에 고려해야할 항목들
| 번호 | 구분 | SEO 영향 | 비고 |
| 1 | 파비콘 | * | 신뢰도 제고 |
| 2 | https 프로토콜 | *** | 보안성 향상 |
| 3 | 워드프레스 플랫폼 | N/A | 유지보수 용이 |
| 4 | 타이틀 및 메타 디스크립션 | **** | 키워드 리서치 필요 |
| 5 | robots.txt | * | 색인 효율화 |
| 6 | sitemap.xml | * | 자동 수정 기능 필요 |
| 7 | 캐노니컬 태그 | * | 중복 콘텐츠 방지 |
| 8 | 오픈 그래프 & 트위터 카드 | * | 클릭률 증대 |
| 9 | 사용자 친화적 웹주소 | ** | 사용자 편의 |
| 10 | 반응형 디자인 | *** | 모바일 노출 개선 |
| 11 | 자동 이미지 압축 | * | 로딩 속도 개선 |
| 12 | 액셀러레이티드 모바일 페이지 | ** | 로딩 속도 개선 |
워드프레스와 같은 CMS 기반의 웹사이트 제작이 모든 경우에 권장되지는 않을 수 있습니다. 다만, 자체 제작을 하더라도 비즈니스 목적 달성을 위해서 웹사이트 제작 및 리뉴얼 시에 위 항목들을 고려해보시길 권해드립니다.
관련글: 유용한 워드프레스 플러그인 7가지




1 Comment
Pretty nice post. I simply stumbled upon your blog and wished to mention that I have truly loved browsing your weblog posts. In any case I’ll be subscribing for your feed and I hope you write once more soon!