검색엔진이 인터넷에 존재하는 수많은 웹페이지들을 어떻게 검색결과 페이지에 보여주는지 알고 계신가요? 검색엔진 로봇은 웹에서 수많은 웹페이지들을 발견하고 검토하는 과정인 크롤링(Crawling)을 한 후 검색엔진의 데이터베이스에 저장합니다. 이렇게 크롤링을 통해 발견한 웹페이지들을 데이터베이스에 저장하는 행위를 색인(Index)이라고 합니다. 그 이후에 자체 알고리즘을 이용해 사용자의 검색어에 대응해 적합하다고 생각하는 색인 결과를 보여주는 것입니다.
해당 과정은 SEO의 가장 기본적인 부분인데요, 이런 기본적인 부분의 하나인 색인에 있어서 가장 큰 변화가 생겼습니다. 바로 ‘모바일 우선 색인’입니다. 과연 ‘모바일 우선 색인’이란 무엇이며, 변화에 어떻게 대비하면 되는지 알아봅시다.

‘모바일 우선 색인’이란?
모바일 우선 색인이란 기존 데스크톱 환경의 색인에서 벗어나 모바일 환경의 웹페이지 결과를 중심으로 색인하는 것을 뜻합니다. 이 때 주의할 점은 모바일 환경의 웹페이지만 따로 색인한다는 뜻이 아닙니다. 많은 사람들이 데스크톱과 달리 모바일 환경의 색인 방식만 달라진다고 오해하는 경우가 많은데, 모든 환경에서 전통적인 데스크톱 구글봇 대신 모바일 버전 구글봇을 주로 이용해서 모바일 페이지를 크롤링하고 색인한다는 뜻입니다.
만약 데스크톱과 모바일 페이지에 별도의 URL을 사용한다면, 구글은 데스크톱 사용자에게 데스크톱 페이지를 보여주고 모바일 사용자에게는 모바일 페이지를 보여줄 것입니다. 하지만, 색인된 모든 페이지는 모바일 페이지입니다.

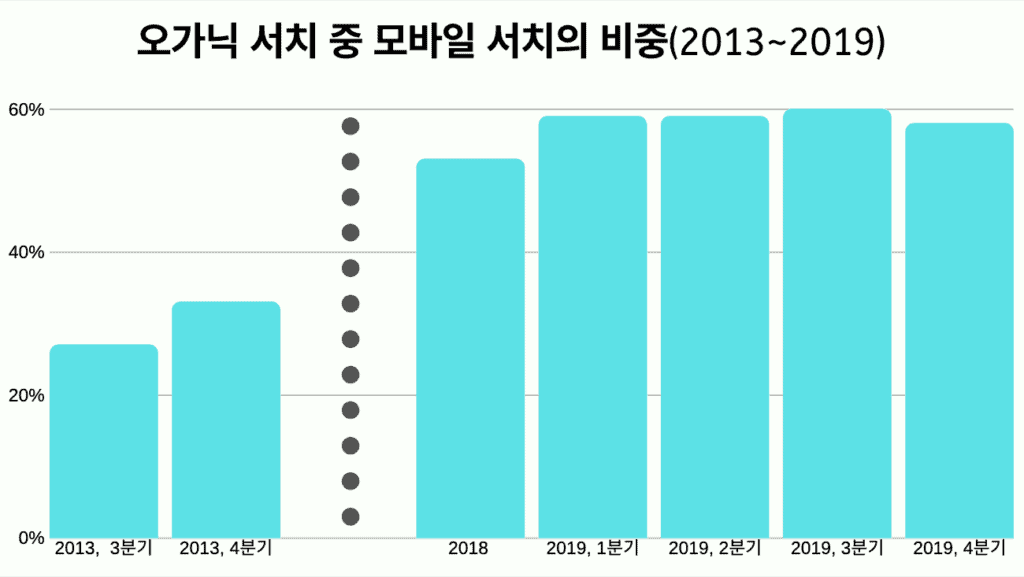
출처: Broadbandsearch
‘모바일 우선 색인’이 이루어진 배경
2016년 11월, 구글은 처음으로 ‘모바일 우선 색인’에 대해서 언급했습니다. 데스크톱 사용자보다 모바일 사용자가 더 많아지는 추세이기 때문에 구글도 이에 발맞춰 데스트톱 환경보다 모바일 환경을 중심으로 색인한다는 계획이었습니다. 위의 이미지의 통계를 확인한다면, 실제로 구글의 이런 결정은 합리적으로 보입니다. 2013년 약 30% 정도의 비중이었던 모바일 검색이 2019년의 경우 약 2배 증가해서 약 60% 가량이 되었습니다. 즉, 오가닉 서치 중 데스크톱 환경에서의 검색 비중을 초과해서 이제는 모바일 검색이 메인이 된 것입니다.
그 이후 여러 시험을 거친 구글은 현재 약 70% 비중으로 ‘모바일 우선 색인’을 하고 있으며, 2019년 7월 1일부터 새롭게 만들어지는 웹페이지에 한해서는 모두 ‘모바일 우선 색인’이 적용하고 있습니다. 그리고 결국 지난 3월 초 구글은 모든 웹에 대해서 2020년 9월부터 모바일 중심으로 색인할 것을 공식 선언했습니다.(코로나의 영향으로 2021년 3월로 연기되었습니다.) 검색엔진 최적화(SEO)에 있어서 중요한 변곡점이 될 수도 있는 순간입니다.
‘모바일 우선색인’ 권장사항
만약 PC용 웹사이트와 모바일용 웹사이트를 별도로 운용한다면 ‘모바일 우선 색인’에 대비해야 합니다. 구글은 어떤 부분들을 신경써야 하는지 밝혔는데요, 어떤 부분들을 신경써야 하는지 알아봅시다. 대부분이 개발자를 위한 사항들이기 때문에 이해가 안되는 부분이 존재할 수도 있습니다. 따라서, 간략하게 이런 것들이 존재한다는 사실만 아시고 추가적으로 궁금한 사항이 있다면 댓글에 알려주세요.
구글봇이 모바일 페이지 콘텐츠에 접근하고 렌더링할 수 있는지 확인
구글봇이 모바일 페이지 콘텐츠 및 리소스에 액세스하고 렌더링할 수 있는지 확인해야 합니다.
- 모바일과 데스크톱 사이트에서 동일한 메타 로봇 태그를 사용: 모바일용 사이트에서 다른 메타 로봇 태그를 사용하는 경우(특히 noindex 또는 nofollow) 구글에서 페이지를 크롤링하거나 색인을 생성하지 못할 수 있습니다.
- 주 콘텐츠에 대해 지연 로드 방식을 사용하지 않음: 구글봇은 사용자 상호작용(예: 스와이프, 클릭, 입력)이 필요한 콘텐츠를 로드하지 않습니다.
PC용 웹사이트와 모바일용 웹사이트의 콘텐츠가 동일한지 확인
- 모바일 사이트에 데스크톱 사이트와 동일한 콘텐츠가 포함되어 있는지 확인: 모바일 사이트에 데스크톱 사이트보다 적은 콘텐츠가 포함되어 있다면 모바일 사이트의 주 콘텐츠가 데스크톱 사이트에 상응하도록 모바일 사이트를 업데이트하는 것이 좋음, 사이트의 모든 색인 생성은 모바일 사이트에서 이루어집니다.
- 데스크톱 사이트와 마찬가지로 모바일 사이트에도 명확하고 의미 있는 제목을 사용
구조화된 데이터 확인하기
- 모바일과 데스크톱 사이트의 구조화된 데이터가 동일한지 확인
- 구조화된 데이터에 올바른 URL을 사용: 모바일 버전의 구조화된 데이터에 포함된 URL을 모바일 URL로 업데이트해야 합니다.
두 버전의 사이트에 동일한 메타데이터 삽입
타이틀 태그와 메타 디스크립션이 모바일과 데스크톱 사이트 모두에서 동일해야 합니다.
이미지와 동영상 확인
- 고화질 이미지를 제공: 모바일 사이트에서 크기가 너무 작거나 해상도가 낮은 이미지는 사용하지 않아야 합니다.
- 지원되는 이미지와 동영상 형식을 사용: 구글 이미지는 BMP, GIF, JPEG, PNG, WebP, SVG 형식을 지원, 동영상은 3g2, .3gp2, .3gp, .3gpp, .asf, .avi, .divx, .m2v, .m3u8, .m4v, .mkv, .mov, .mp4, .mpe, .mpeg, .mpg, .ogv, .qvt, .ram, .rm, .vob, .webm, .wmv, .xap 형식을 지원합니다.
- 페이지가 로드될 때마다 달라지는 이미지와 동영상 URL은 사용하지 않아야 함: 계속 달라지는 URL을 사용하면 구글에서 리소스를 올바르게 처리하고 색인을 생성할 수 없습니다.
- 모바일 사이트에 데스크톱 사이트와 동일한 이미지 대체 텍스트, 캡션, 파일명이 있어야 함
- 휴대기기에서 동영상을 볼 때 페이지에서 찾기 쉬운 위치에 배치해야 함: 예를 들어 사용자가 모바일 페이지에서 동영상을 찾기 위해 너무 아래로 스크롤해야 하는 경우 동영상 순위가 낮아질 수 있습니다.
별도 URL에 관한 추가 권장사항
- 데스크톱 및 모바일 사이트에서 오류 페이지 상태가 동일해야 함: 데스크톱 사이트에서는 정상적인 콘텐츠를 게재하고 모바일 사이트에서는 오류 페이지를 표시하면 이 페이지는 색인에서 누락됩니다.
- 모바일 버전에 프래그먼트 URL이 없어야 함: URL의 프래그먼트 부분은 # 기호로 시작하는 URL의 끝부분. 대부분 프래그먼트 URL은 색인 생성이 불가능하며 도메인에 모바일 우선 색인 생성을 사용 설정하고 나면 이러한 페이지는 색인에서 누락됩니다.
- 여러 콘텐츠를 게재하는 데스크톱 버전은 이에 상응하는 모바일 버전이 있어야 함: 여러 URL이 모바일에서 같은 URL(예: 홈페이지)로 리디렉션되는 경우, 해당된 모든 페이지는 색인에서 누락됩니다.
- 서치 콘솔에서 사이트의 두 버전을 모두 확인: 두 버전 모두에 관한 데이터와 메시지에 액세스할 수 있도록 해야합니다.
- 모바일 버전과 데스크톱 버전에 동일한 robots.txt 명령어를 사용해야 함
- 모바일 버전과 데스크톱 버전 사이에 올바른 rel=canonical 및 rel=alternate 링크 요소를 사용
- 다국어화를 위한 rel=hreflang링크 요소를 사용할 경우, 모바일과 데스크톱 URL을 따로 연결
아래는 각각 모바일과 데스크톱에 rel=canonical, rel=alternate, rel=hreflang을 어떻게 사용하면 되는지 보여주는 예시들입니다.
*모바일 예시
<link rel=”canonical” href=”https://example.com/”>
<link rel=”alternate” hreflang=”es” href=”https://m.example.com/es/”>
<link rel=”alternate” hreflang=”fr” href=”https://m.example.com/fr/”>
<link rel=”alternate” hreflang=”de” href=”https://m.example.com/de/”>
<link rel=”alternate” hreflang=”th” href=”https://m.example.com/th/”>
*데스크톱 예시
<link rel=”canonical” href=”https://example.com/”>
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://m.example.com/”>
<link rel=”alternate” hreflang=”es” href=”https://example.com/es/”>
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr/”>
<link rel=”alternate” hreflang=”de” href=”https://example.com/de/”>
<link rel=”alternate” hreflang=”th” href=”https://example.com/th/”>
‘모바일 우선 색인’ 시대의 치트키 – ‘반응형 웹 디자인’
모바일용 페이지와 데스크톱용 페이지의 HTML 코드 및 URL이 다를 경우 ‘모바일 우선 색인’에 발맞춰 신경써야 할 것이 산더미입니다. 하지만 이런 고민을 한번에 덜어줄 치트키가 존재하는데요, 그 것은 바로 ‘반응형 웹 디자인’입니다.
‘반응형 웹 디자인’이란?
반응형 웹 디자인이란 웹페이지가 웹에 접속하는 다양한 기기별 화면의 사이즈에 맞게 반응하여 렌더링하는 형식의 디자인을 뜻합니다. 쉽게 말해 데스크톱으로 접속할 때는 데스크톱 화면에 최적화된 웹페이지를 보여주고, 모바일로 접속할 때는 모바일 화면에 최적화된 웹페이지를 보여주는 것입니다.
‘반응형 웹 디자인’이 ‘모바일 우선 색인’에 알맞은 이유
반응형 웹 디자인을 사용하는 웹사이트는 모바일용 웹사이트와 데스크톱용 웹사이트가 따로 존재하는 것이 아니라, 접속 기기에 따라 화면 크기만 최적화하는 것이기 때문에 기본적으로는 하나의 웹사이트입니다. 따라서 데스크톱 우선 색인에서 모바일 우선 색인으로 이동이 되어도 기존에 반응형 웹 디자인을 사용했던 웹사이트라면 크게 신경쓸 부분은 없는 것입니다.
‘모바일 우선 색인’이 무엇인지와 어떻게 대비하면 되는지 알아봤습니다. 점점 더 데스크톱보다 모바일 사용자들이 늘어나고 있는 추세에 발맞춰 구글의 합리적인 결정이라고 보입니다. 따라서 웹사이트도 모바일 환경에 맞게 최적화해야 합니다. 모바일 SEO에 중요한 부분인 AMP에 대해서도 알아보세요.
별도로 진행되는 것이 아닙니다. 모든 웹 환경에서 전통적인 데스크톱 구글봇 대신 모바일 버전 구글봇을 주로 이용해서 모바일 페이지를 우선적으로 크롤링하고 색인한다는 뜻입니다.
2020년 9월부터 모든 웹에 대해서 모바일 중심 색인 생성이 시행됩니다.
거부할 수 없습니다. 2020년 9월부터 모든 웹에 대해서 시행되는 구글의 정책이기 때문에, 선택권이 없습니다.
여러가지 지켜야할 부분들이 존재하지만 한마디로 정리하자면 웹사이트는 모바일 및 데스크톱에서 사용자와 검색엔진에게 동일한 경험을 제공해야 합니다.
전혀 다른 개념입니다. 모바일 사용 편의성은 웹페이지의 모바일 친화도를 나타내는 개념일 뿐입니다. 모바일 사용 편의성이 좋다고 모바일 중심 색인 생성이 되고, 모바일 사용 편의성이 나쁘다고 모바일 중심 색인 생성이 안되는 것이 아닙니다. 텍스트가 웹페이지에 존재하고, 모바일 환경에서도 보인다면 구글은 모바일 사용 편의성이 나쁜 웹페이지라도 색인할 수 있습니다.




2 Comments
3월부터 시작했는데…왜 9월부터라고 한거지요???
그리고 내년 3월부터 100% 모바일 봇으로 색인인데요???
원래 구글에서 처음 발표할 때는 모든 웹에 대한 모바일 우선 색인 생성을 2020년 9월부터 시행한다고 하였습니다. 하지만, 코로나의 영향으로 2021년 3월로 연기되었다고 재발표한 상황입니다.