웹사이트 GNB(Global Navigation Bar: 웹사이트 메뉴 바)는 사용자의 편의성과 매우 높은 관계가 있으며 사용자 이탈률이나 전환율에도 상당한 영향을 미칩니다. 이미 많은 UI/UX 디자이너 및 마케팅 에이전시에서 GNB 메뉴 최적화의 중요성에 대해 강조하고 있고, 구성 순서를 포함한 여러 가지 개선 방안을 제시하고 있습니다.
방문자들을 만족시킬 수 있는 웹사이트 GNB의 기준은 무엇일까요? 웹사이트가 어떤 목적으로 운영되는가에 따라 조금씩 다를 수 있겠지만, 대부분의 경우 방문자들이 원하는 정보를 담고 있는 중요한 페이지로 쉽고 빠르게 접근할 수 있도록 하는 것이 그 기준일 것입니다. 그리고 GNB 메뉴 (웹사이트 메뉴 바 안에 담고 있는 메뉴)의 배열은 그 기준을 충족하는 데 상당한 중요성을 가집니다.
이번 포스팅에서는 구글 태그 매니저와 구글 애널리틱스를 이용해 얻은 인사이트로 웹사이트 방문자들의 이탈률을 줄이고, 방문자들의 기억에 오랫동안 남으면서, 방문자들의 만족도를 높이도록 GNB메뉴 배열 순서를 개선하는 방법에 대해서 알아보도록 하겠습니다.

웹사이트 GNB란?
GNB란 Global Navigation Bar의 약자로 웹사이트의 모든 페이지에서 사용이 가능한 메뉴 바를 뜻합니다. 통상적으로 세부 페이지로 갈 수 있는 링크를 포함하는 각각의 메뉴로 구성이 되어 있으며 웹페이지 좌측 상단에 위치합니다. GNB는 웹사이트 방문자들의 네비게이션에 중요한 역할을 하며, 검색엔진이 웹사이트의 주제와 구조, 웹사이트에서 중요한 페이지를 파악하는데 참고하기도 합니다.

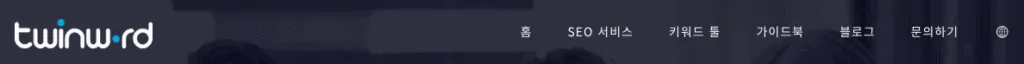
트윈워드 GNB 메뉴 구성 예시 스크린샷입니다.
웹사이트 GNB 메뉴 배열 순서가 중요한 이유
여러분이 어떤 웹사이트를 방문했을 때 원하는 정보를 쉽게 찾지 못한다면 네비게이션이 용이한 웹사이트라고 할 수 없습니다. 웹사이트 GNB 배열 순서가 중요한 이유는 방문자들이 원하는 정보를 쉽게 찾는 데 큰 영향을 미치기 때문입니다. 원하는 정보를 쉽게 찾지 못한 웹사이트 방문자는 만족도가 크게 떨어지게 되고, 이탈률과 재방문율에도 부정적인 영향이 있을 것입니다.
웹사이트 GNB 메뉴 배열 순서가 중요한 또 다른 이유는 정보 전달에 있습니다. 리서치(영문)에 따르면 웹사이트 방문자들은 GNB 메뉴 링크 주제나 텍스트가 아닌 구성 순서에 따라 클릭 행동 (click behavior)에 영향을 받는다고 합니다. 웹사이트 메뉴 리스트에서 구성 순서가 앞서는 메뉴가 뒤따르는 메뉴에 비해 클릭을 받을 가능성이 높아진다는 것입니다. 그렇기 때문에 웹사이트에서 중요한 페이지들로 향하는 링크를 GNB 메뉴에서 좋은 자리에 배치해야 합니다.
웹사이트에서 중요한 페이지와 방문자들이 원하는 정보를 담고 있는 페이지는 웹사이트의 운영 목적과 주제에 따라 다르고, 그에 맞춰 웹사이트 GNB 메뉴 배열 순서도 달라져야 합니다. 하지만 많은 웹사이트에서 이런 점을 감안하지 않고 GNB 메뉴 배열 순서를 정하고는 합니다. 가장 대표적인 예를 들자면 전자상거래가 주 목적인 웹사이트 GNB 메뉴 첫 번째 순서에 정보 메뉴를 배치하는 것이 될 수 있겠습니다.
웹사이트를 운영할 때 GNB 메뉴의 배열 순서를 정하는 것은 상당한 고민이 필요한 일입니다. 웹사이트 방문자들의 이탈률을 낮추고, 효과적으로 정보를 전달하는 데 도움이 되는 GNB 메뉴 배열 순서를 정할 때는 최소한 아래 소개하는 방법으로 데이터를 먼저 수집하고, 인사이트를 얻고, 여러 번 고민한 뒤, 결정을 내리는 것이 필요합니다.
웹사이트 방문자들의 관심사 파악하기
GNB 메뉴 배열 순서를 정할 때 가장 중요하게 고려해야 할 부분은 웹사이트 네비게이션의 용이성입니다. 쉽게 설명하면, 웹사이트 방문자들이 관심있어 하며 얻기를 원하는 정보를 쉽게 찾을 수 있도록 GNB 메뉴가 구성되어야 한다는 것입니다. 그런 이유에서 GNB 메뉴 배열 순서를 정하기에 앞서 웹사이트 방문자들의 관심사를 파악하는 것이 중요합니다.
웹사이트 방문자들의 관심사를 파악하는 방법에는 여러 가지가 있겠지만 GNB 개선을 위해 메뉴 배열 순서를 정하는 데에는 가장 직관적인 방법을 사용해 볼 수 있습니다. 운영 중인 웹사이트에 구글 태그 매니저를 이용해 GNB 메뉴별 링크에 트래킹이 가능한 태그를 삽입하고, 구글 애널리틱스 행동(Behavior) 보고서에서 클릭 이벤트를 트래킹 하는 방법입니다 (구글 태그 매니저 사용 방법에 대해 더 알고 싶으시다면 트윈워드에서 준비한 구글 태그 관리자 기본 사용법 포스팅을 참고하세요).
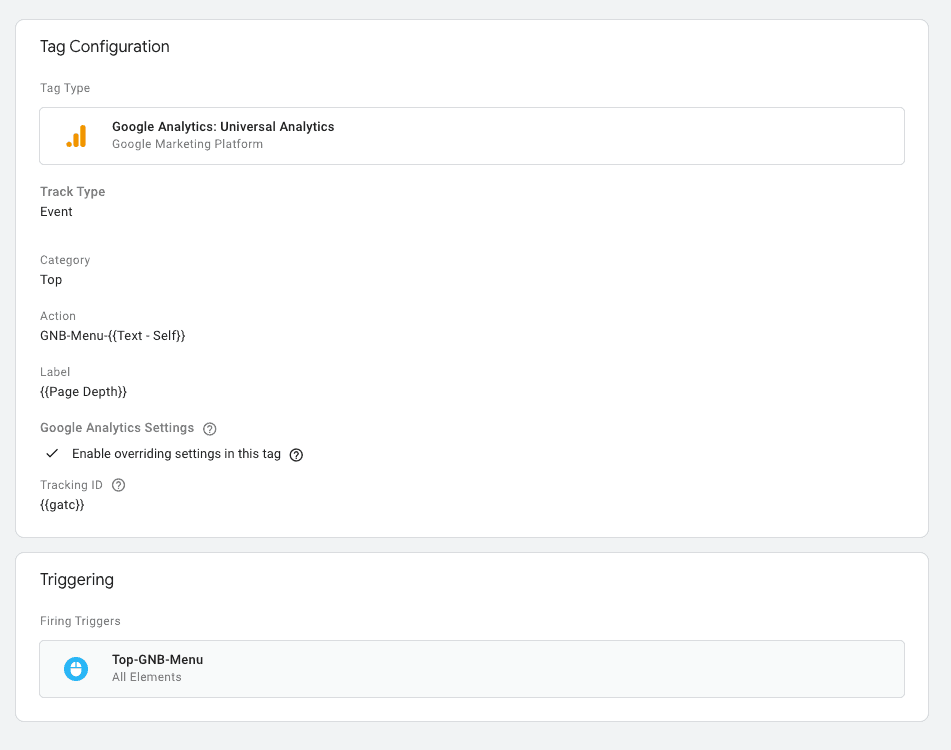
웹사이트 GNB 메뉴별 클릭 이벤트를 트래킹하기 위해서는 구글 태그 매니저에서 클릭 이벤트 트래킹 태그를 설정해야 합니다. GNB 메뉴를 클릭하면 발동되는 트리거를 설정하고, 클릭 트리거에 발동되는 이벤트 태그를 적용하면 됩니다. 아래는 GNB 메뉴별로 클릭 이벤트 태그를 적용한 구글 태그 매니저 설정 예시입니다.

웹사이트 GNB 메뉴별 클릭 이벤트 트래킹이 가능하도록 적용된 구글 태그 매니저 태그 예시입니다.
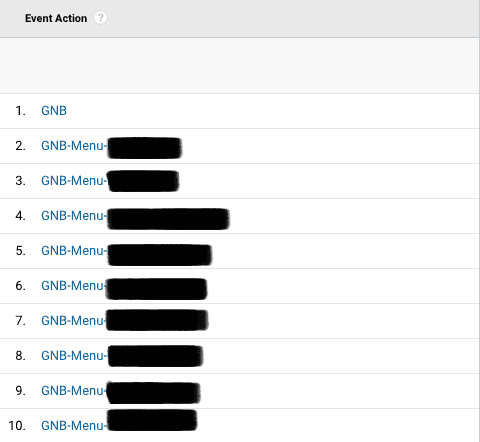
각각의 GNB 메뉴별로 클릭을 할 때마다 이벤트 태그가 구글 애널리틱스로 전달되도록 설정이 완료되었다면 어느 정도 데이터 수집이 이루어지도록 기다려야 합니다. 데이터가 충분히 수집되었다고 판단되면 구글 애널리틱스를 이용해 이벤트 통계에서 인사이트를 얻을 수 있는데요, 구글 애널리틱스 행동 > 이벤트 보고서에서 누적된 데이터 확인이 가능합니다.

구글 애널리틱스에서 확인한 GNB 클릭 이벤트 통계 예시 화면입니다
구글 애널리틱스에서 이벤트 통계치를 확인하면 웹사이트 방문자들이 어떤 메뉴를 더 많이 클릭했는지에 대한 인사이트를 얻을 수 있습니다. 다른 메뉴에 비해서 더 많이 클릭된 메뉴는 적은 클릭은 받은 메뉴보다 방문자들이 더 관심 있어 하는 주제를 다루고 있다(혹은 방문자들이 더 관심 있어 한다)고 추론이 가능합니다. 만약 클릭을 더 받을 수 있는 위치에 있는 메뉴가 그렇지 않은 메뉴보다 적은 클릭을 받았다면 GNB 메뉴 배열 개선이 필요하다고 볼 수 있습니다.
이탈률이 낮은 페이지 파악하기
웹사이트 퍼포먼스를 측정하는 방법 중 하나는 이탈률(Bounce Rate)을 측정하는 것입니다. 웹사이트 전체의 이탈률을 낮추는 데에는 여러 가지 방법이 있지만 그중 하나는 웹사이트 방문자들을 이탈률이 상대적으로 적은 페이지로 유도하는 것입니다. 웹사이트 전체 페이지에서 비교적으로 이탈률이 낮은 페이지를 파악하고, 웹사이트 방문자들이 해당 페이지로 향하는 링크를 쉽게 찾을 수 있도록 하는 것으로 이해할 수 있습니다.
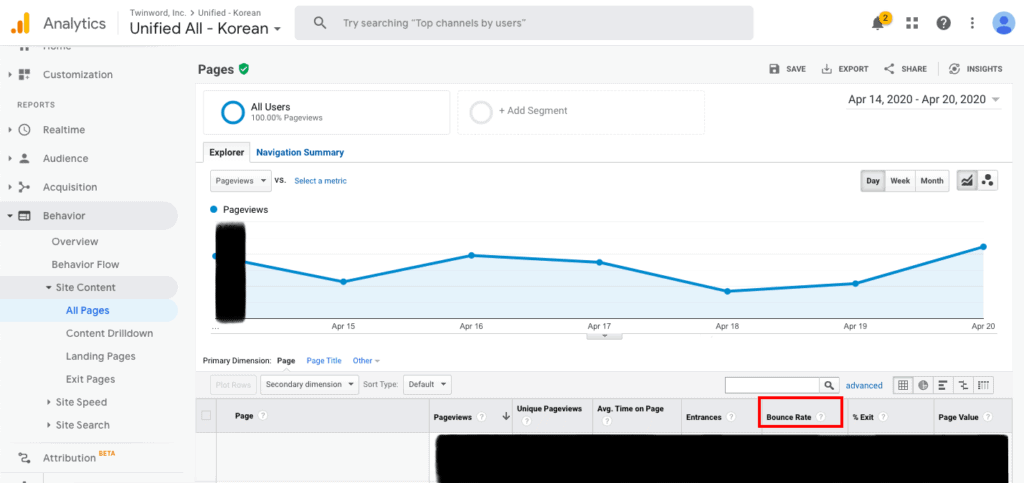
웹페이지별 이탈률은 구글 애널리틱스를 이용해 알 수 있는데요, 웹사이트 GNB 메뉴 배열 순서 개선을 위해서는 현재 웹사이트 GNB 메뉴 페이지별 이탈률을 파악하면 되겠죠. GNB 메뉴별 링크가 향하는 페이지 각각의 이탈률은 구글 애널리틱스 행동 보고서(Behavior) > 사이트 콘텐츠(Site Content) > 모든 페이지 (All Pages)에서 확인이 가능합니다.

구글 애널리틱스 행동 보고서 > 사이트 콘텐츠 >모든 페이지 통계 예시입니다
웹사이트 GNB 메뉴별 링크가 향하는 페이지 각각의 이탈률을 확인했다면 어떤 페이지로 향하는 GNB 메뉴가 웹사이트 GNB에서 더 유리한(혹은 더 많은 클릭을 받을 수 있는) 순서에 배치되어야 하는지에 대한 인사이트를 얻을 수 있을 것입니다. 웹사이트 방문자들이 쉽게 찾고, 더 많은 클릭을 받을 가능성이 높은 순서에 이탈률이 낮은 페이지로 향하는 GNB 메뉴를 배치해 클릭을 유도함으로써 웹사이트 방문자들의 이탈을 줄이는 효과를 기대할 수 있습니다.
웹사이트 GNB 메뉴 배열 순서를 정하는 기준
앞서 소개한 방법을 이용해 웹사이트 방문자들이 원하는 페이지와 이탈률이 높은 페이지를 파악했다면 GNB 배열 순서를 정해야 합니다. 많은 웹 개발자, 마케터, UI/UX 디자이너들은 Serial Position Effect (서열 위치 효과: 리스트의 처음과 마지막 항목을 가장 잘 기억하는 기질)를 근거로 들어 웹사이트에서 가장 중요하고, 방문자들이 원하는 정보를 제공하는 페이지를 첫 번째 위치와, 마지막 위치에 배치해야 한다고 강조합니다.
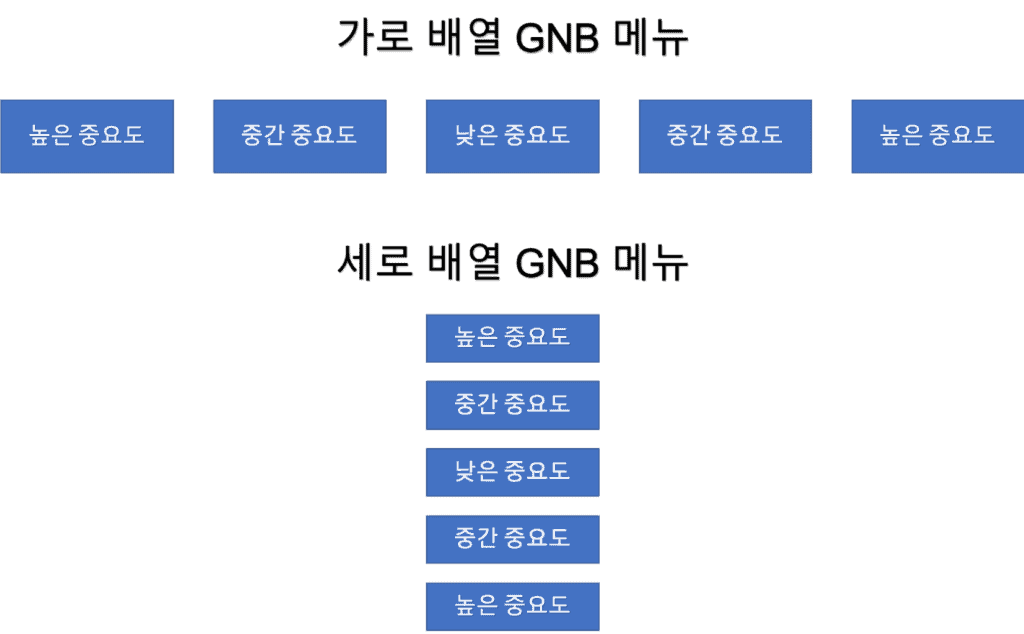
웹사이트의 GNB 메뉴 배열 순서의 첫 번째와 마지막 순서에 중요한 메뉴를 배치해야 하는 것은 비단 원하는 정보 전달만을 위해서라고는 할 수 없습니다. 서열 위치 효과는 웹사이트 방문자들의 클릭 의사결정에도 영향을 미치기 때문입니다. 리서치(영문)에 따르면 웹사이트 방문자들은 리스트의 중간에 위치한 항목보다 처음과 끝에 위치한 항목을 더 많이 클릭하는 경향을 가졌다고 합니다. 그렇기에 GNB 리스트의 양 끝에 다른 메뉴보다 중요하고, 더 많은 클릭을 받아야 하는 메뉴를 배치하는 것이 필요합니다.

중요도에 따른 웹사이트 GNB 메뉴 배열 방법 예시입니다
웹사이트 GNB 메뉴 배열 순서 개선 사례
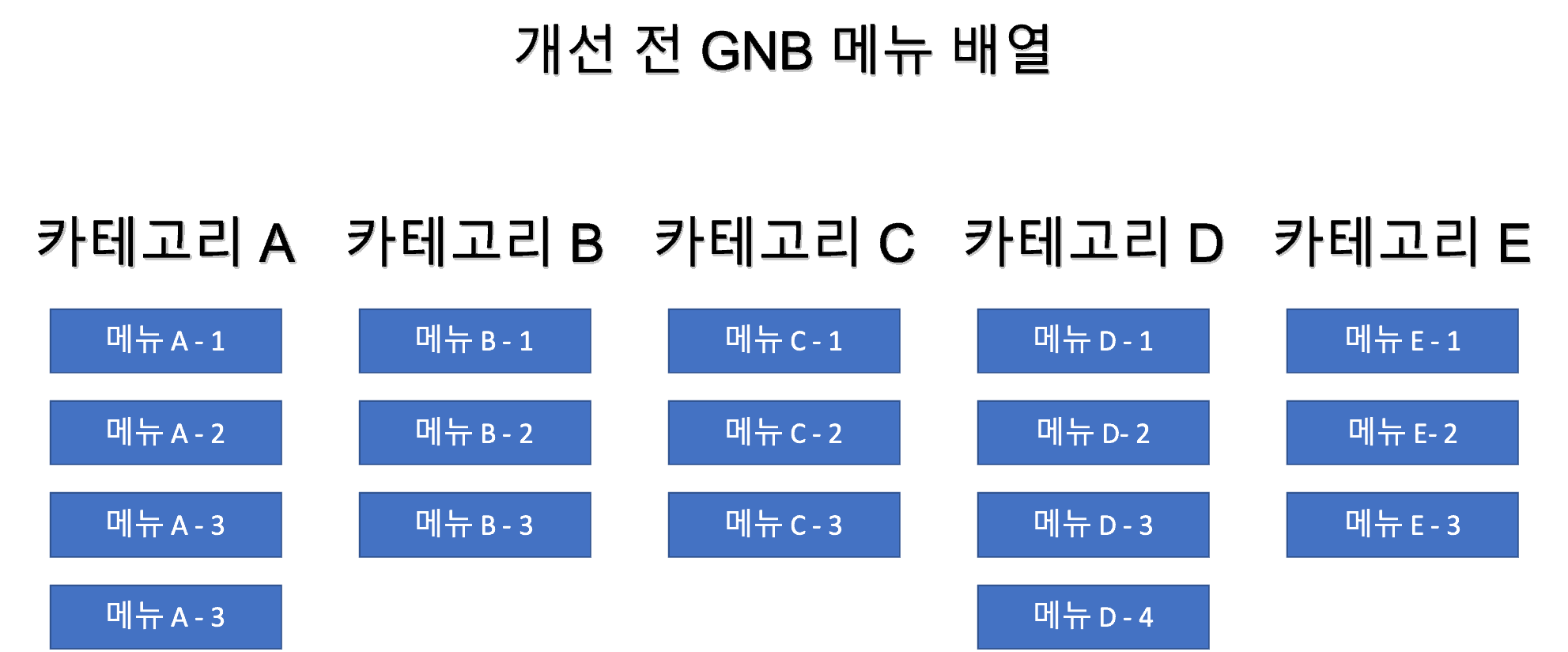
웹사이트 구조 최적화 작업을 하다 보면 앞서 설명한 대로 중요도를 기준으로 GNB 메뉴 배열을 정하지 않은 웹사이트를 자주 접하게 됩니다. 이번에는 그중 한 가지 사례를 소개하려 합니다. 해당 웹사이트는 GNB를 메뉴 카테고리별로 가로 배열하였고, 각 카테고리 아래 세로 배열로 클릭이 가능한 메뉴 버튼이 배열되었습니다. 아래는 해당 웹사이트의 개선 전 GNB 배열입니다. 익명성을 위해 해당 웹사이트의 실제 GNB 메뉴를 공개하지 못하는 점 양해 부탁드립니다.

해당 웹사이트의 GNB 메뉴는 앞서 소개한 두 가지 방법으로 데이터를 4개월간 수집해 웹사이트 방문자들에 대한 충분한 인사이트를 얻을 수 있었습니다. 먼저 각 메뉴별 클릭 퍼포먼스 트래킹을 위해 구글 태그 매니저를 이용해 이벤트 태그를 적용하고, 각 메뉴별 링크가 향하는 페이지 각각의 이탈률 통계 수집/분석을 진행했습니다.
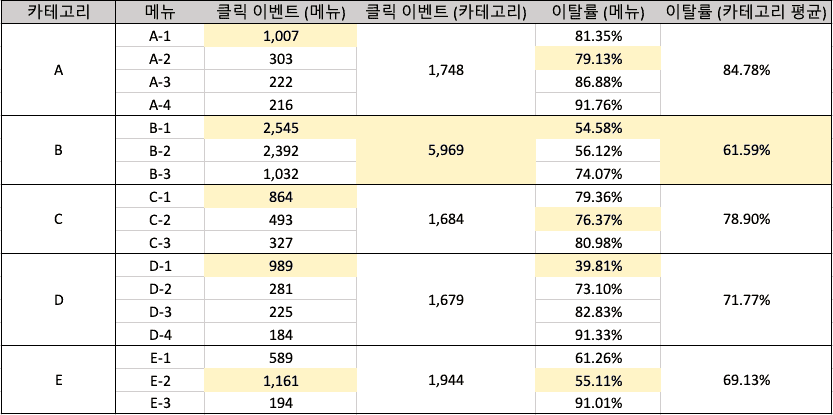
아래는 4개월간 수집한 GNB 메뉴별(+카테고리별) 클릭 퍼포먼스와 이탈률입니다.

GNB 메뉴/카테고리별 클릭 이벤트, 이탈률입니다. 음영 표시는 각 행별 1위를 표시해 놓은 것입니다.
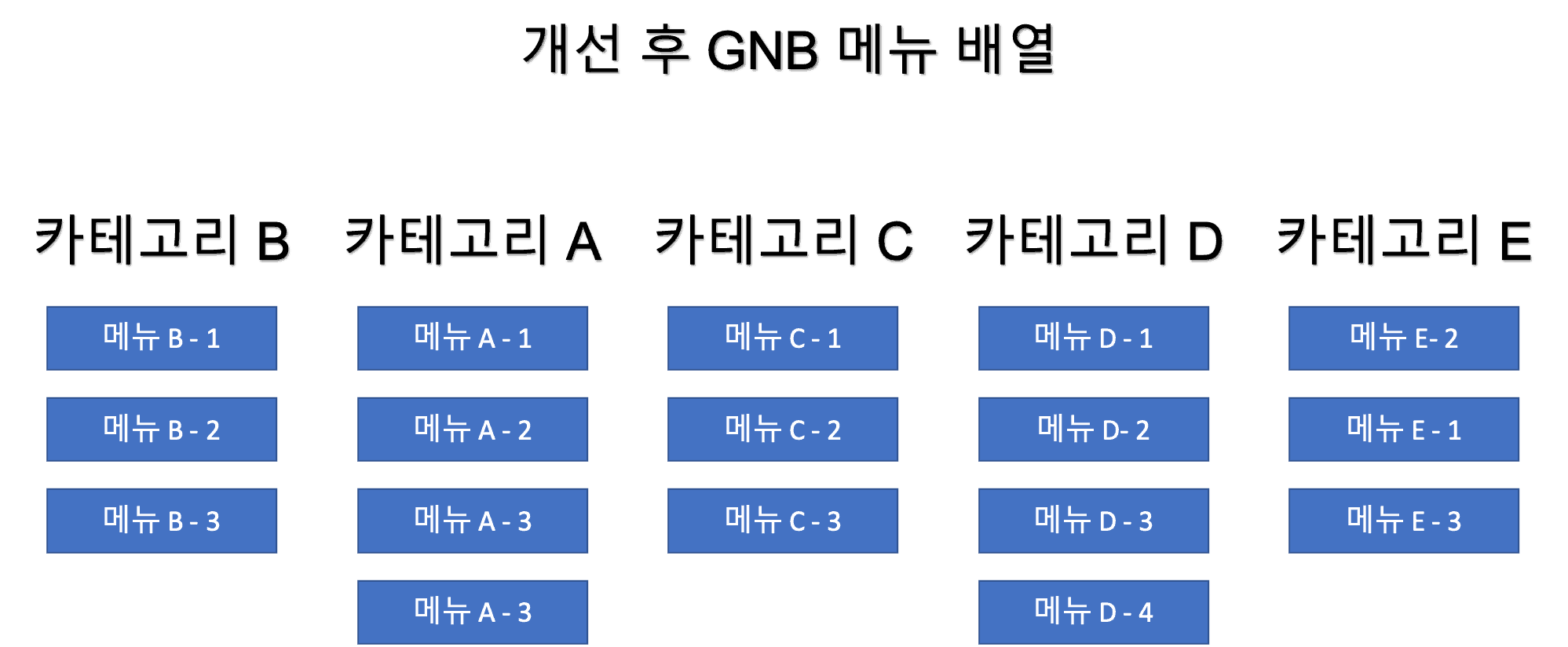
위 표에서 정리한 내용을 간략하게 설명하자면 웹사이트 방문자들은 카테고리 B > E > A > C > D 순으로 높은 관심도를 보였으며 카테고리별 세부 메뉴에서는 E 카테고리를 제외하고는 모두 배열 순서대로 높은 관심도를 보였습니다. 클릭 이벤트 통계를 바탕으로 웹사이트 방문자들의 관심사에 맞춰 GNB 메뉴 배열을 개선한다면 B > A > D > C > E 순으로 카테고리 배열 순서를 정하고 메뉴 E-2와 E-1의 배열을 바꾸면 됩니다.
하지만 카테고리 C와 카테고리 D는 클릭 이벤트 발생 수에 큰 차이가 없기 때문에 이탈률 측면을 고려해 배열 순서 개선을 진행했습니다. 클릭을 받을 가능성이 상대적으로 적은 배열 가운데 위치에 C를 배치하도록 했습니다.
웹사이트 GNB 메뉴 클릭 이벤트 통계와 이탈률 통계를 기반으로 해당 웹사이트 GNB 메뉴 배열 개선을 진행한 결과는 아래와 같습니다. 마찬가지로 익명성을 위해 실제 GNB 메뉴를 공개하지 못하는 점 양해 부탁드립니다.

웹사이트 GNB 메뉴 배열 순서 개선 기대 효과
웹사이트 GNB 메뉴 배열 개선을 진행하면 몇 가지 긍정적인 효과를 기대할 수 있습니다. 비단 이탈률 하락과 사용자 만족도 상승만이 아닌 메시지 전달의 효율성에서도 긍정적인 효과 기대가 가능합니다. 웹사이트 GNB 메뉴 배열 순서 개선을 통한 기대 효과는 다음과 같습니다.
- 웹사이트 네비게이션 용이성 개선으로 인한 방문자 만족도 상승
- 중요 카테고리 메뉴에 대한 방문자들의 기억 가능성 상승 (효과적인 마케팅 메시지 전달 및 각인)
- 웹사이트 이탈률 하락
- 웹사이트 방문자에게 중요 페이지가 노출될 가능성 상승
결과적으로 웹사이트 GNB에서 더 좋은 위치에 웹사이트 방문자들이 원하는 메뉴를 배치해 쉽게 찾을 수 있게 함으로써 웹사이트 방문자들의 만족도를 높이고, 클릭을 더 많이 받을 수 있는 자리에 이탈률이 낮은 메뉴를 배치해 전체적인 웹사이트 이탈률 하락 효과를 볼 수 있습니다. 또한 리스트의 처음과 끝에 배치된 중요한 메뉴들은 웹사이트 방문자가 기억하게 될 가능성이 상승하기 때문에 효과적인 마케팅 메세지 전달 및 각인을 기대할 수 있습니다.
여러분의 웹사이트 GNB 메뉴 배열 순서는 어떤 기준으로 정해져 있나요? 웹사이트 방문자들의 관심사를 반영하지 않고 무작정 정해진 것은 아닌가요? 클릭을 더 많이 받게 되는 위치에 이탈률이 높은 페이지로 향하는 메뉴를 배치하지는 않으셨나요? 이번 포스트에서 다룬 방법을 바탕으로 웹사이트 GNB 메뉴 배열 순서를 개선하고 웹사이트 퍼포먼스를 높여보세요!




2 Comments
좋은 글 감사합니다.
gnb 영역에 트래킹 링크를 삽입해 클릭 성과를 직관적으로 분석해 볼 수도 있군요.
트래킹 링크를 삽입할 경우, 네이버/구글 등 seo 영역 상에는 어떤 영향을 끼치는지도 궁금합니다.
언급하신 SEO 영역이 검색결과 페이지 (Search Engine Results Pages, “SERPs” 또는 “SERP”)를 의미한다면 전혀 관련이 없습니다. SEO 영역 (또는 SERP) 에 보이는 코드가 아니기 때문입니다. 다만 너무 많은 트래킹 코드는 사용자 방문 시에 페이지 로드를 느리게 하여, 이탈률을 높이거나 좋지 않은 사용자 경험을 줄 수 있습니다만, 이 경우에도 구글 태그 매니저와 같은 태그 관리를 통해 트래킹을 할 경우 속도 저하가 거의 없으므로 적극적으로 활용하시기를 권해드립니다.