검색엔진 최적화에 대해서 어느 정도의 지식이 있는 분이시라면 테크니컬 SEO 체크 항목 중 하나인 캐노니컬 태그에 대해서 한 번쯤은 들어보셨을 것입니다. 캐노니컬 태그는 쉽게 말해 검색엔진에게 비슷하거나 중복되는 콘텐츠 페이지에 대해 어떤 페이지가 오리지널인지 알려주는 역할을 합니다.
검색엔진 최적화가 쉽지 않은 작업이기도 하고, 아직 우리나라에서는 보편화되지 않은 개념이다 보니 온라인이나 여러 매체에서 검색엔진 최적화에 대한 자료를 찾아보면 테크니컬 SEO의 일환으로 캐노니컬 태그를 설정하는 것이 중요하다고는 하는데, 왜 중요한지, 어떻게 적용해야 하는지에 대한 설명이 부족한 것이 현실입니다.
이번 포스팅에서는 트윈워드에서 다년간 검색엔진 최적화 컨설팅을 진행하면서 겪었던 여러 가지 사례를 가지고 캐노니컬 태그를 적용해야 하는 이유와, 올바르게 적용하는 방법에 대해 알아보겠습니다.

캐노니컬 태그란?
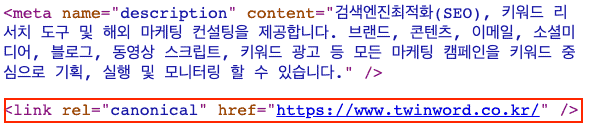
캐노니컬 태그란 rel=”canonical”이라는 속성(attribute)을 가지고 있는 HTML <head></head> 상의 태그를 뜻합니다. 웹 페이지 HTML 코드 상에 캐노니컬 태그를 지정하게 되면 검색엔진 크롤러에게 선호 URL(혹은 대표 URL)이 무엇인지 명시하는 역할을 합니다.
선호 URL 명시는, 중복되거나 같은 콘텐츠를 가진 여러 페이지(여러 URL)가 존재할 때 어떤 페이지가 오리지널 페이지인지, 어떤 페이지를 크롤링 하고, 색인해야 하는지에 대한 정보를 제공하는 것이라고 이해할 수 있습니다.

트윈워드 홈 페이지의 캐노니컬 태그 예시입니다.
그렇다면 캐노니컬 태그가 왜 중요할까요? 단지 어떤 URL이, 혹은 어떤 페이지가 오리지널 페이지인지 알려주는 것 때문일까요? 캐노니컬 태그가 검색엔진 최적화에 있어서 중요한 이유는 크게 네 가지로 들 수 있습니다.
1. 중복/동일 콘텐츠 페널티 방지
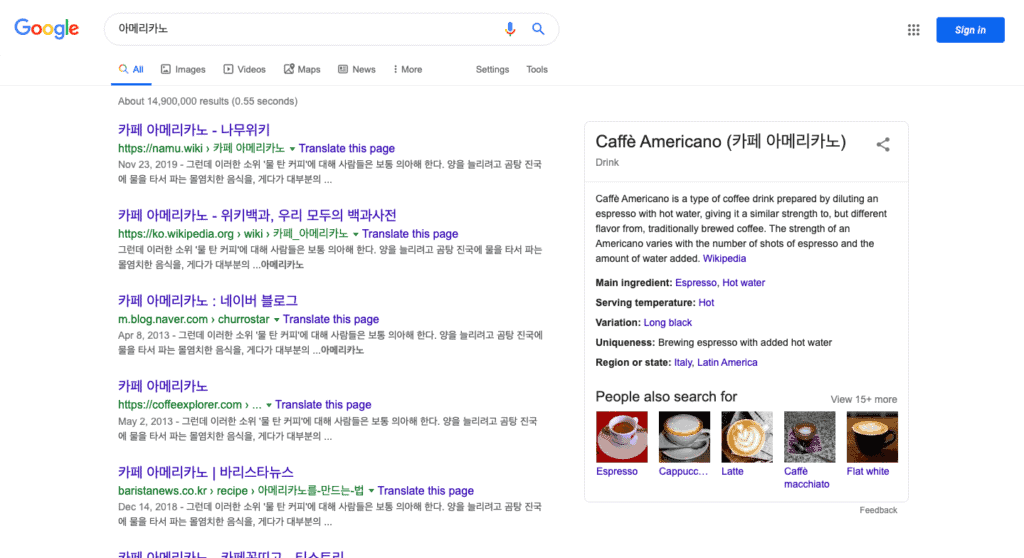
여러분이 만약 아메리카노에 대해 궁금해져서 “아메리카노”라는 검색어로 구글에서 검색을 했다고 가정해 볼까요? 그런데 구글 검색 결과 화면에 똑같은 내용을 가진 10개의 다른 페이지가 한 번에 노출된다고 상상해 봅시다. 만약 그런 상황이 발생한다면 여러분들의 검색 만족도가 떨어지게 되겠죠.

HTML 수정 기능을 이용해 중복된 콘텐츠가 보이게 만든 화면입니다. 만약 이렇게 중복되는 콘텐츠가 검색 결과 페이지를 장악한다면 검색 사용자의 만족도가 떨어질 수밖에 없습니다.
구글은 사용자의 검색 만족도를 최우선으로 여기기 때문에 중복되는 콘텐츠를 무분별하게 확산해 노출을 늘리는 어뷰징 행위(또는 블랙햇 SEO)를 막기 위해 다른 URL 상에 중복/콘텐츠가 있다면 페널티를 부과합니다. 구글 페널티는 여러 가지 종류가 있을 수 있는데, 웹사이트의 랭킹 하락 또는 색인 삭제 등이 대표적입니다.
하지만 여러 가지 상황 때문에 불가피하게 동일하거나 매우 유사한 중복 콘텐츠를 다른 웹사이트에 배포할 수도 있겠죠. 만약 그렇다면 캐노니컬 태그를 오리지널 콘텐츠(오리지널 콘텐츠를 가지고 있는 페이지)에 적용함으로써 해결할 수 있는데요, 중복되는 콘텐츠가 있더라도, 캐노니컬 태그를 지정해 오리지널 콘텐츠를 지정해서 알려주고, 페널티를 방지할 수 있습니다.
2. 모바일 페이지 대표 URL 지정
웹사이트를 운영하다 보면, 같은 웹페이지임에도 불구하고 여러 가지 이유로 URL이 바뀌게 되는 경우가 있습니다. 대표적으로 모바일 페이지나 AMP 페이지의 경우입니다. 요즘은 많은 웹사이트에서 반응형 웹 디자인을 이용한 모바일 페이지를 제공하기도 하지만, 모바일 페이지를 따로 운영하기도 하고, 마찬가지로 AMP 또한 다른 URL을 이용해 모바일 유저를 위한 AMP 페이지를 서비스하기도 합니다. 아래 예시를 한번 살펴보세요.
www.example.com (기본 오리지널 웹페이지)
m.example.com (서브도메인을 이용한 모바일 전용 페이지)
amp.example.cm (서브도메인을 이용한 AMP 페이지)
example.com/example-page/amp/ (서브폴더를 이용한 AMP 페이지)

트윈워드에서는 웹페이지 URL 에 /amp/를 추가해 AMP 페이지를 제공하고 있습니다.
검색엔진의 입장에서는 URL이 다르면 별개의 페이지로 인지하고 모바일 페이지에 페널티를 부과할 가능성이 있는데요, 후술하겠지만 모바일 웹페이지 HTML의 <head></head> 상에 올바르게 캐노니컬을 지정해 페널티를 방지할 뿐 아니라 SEO 밸류 (트래픽, 백링크 점수 등)이 분산되지 않도록 설정할 수 있습니다
3. 변환 URL, 단축 URL SEO 밸류 통일
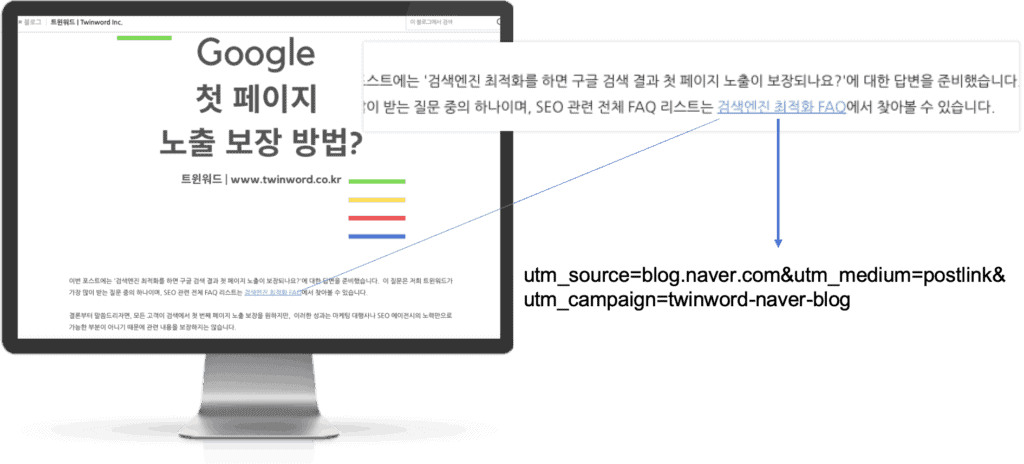
웹사이트를 운영하다 보면, 간혹 여러 가지 이유로 웹사이트 URL을 변환해서 사용하거나, 단축 URL, 또는 UTM 코드와 같은 URL 파라미터를 이용하기도 하죠. 하지만 앞서 말씀드렸듯이 검색엔진은 만약 URL이 다르다면 다른 페이지로 인식하게 되고 트래픽, 도메인 신뢰도, URL 신뢰도 등 검색엔진 상위 랭킹을 위한 SEO 밸류(SEO Value)가 분산되어 상위 랭킹 노출이 어려워지거나, 최악의 경우 중복 콘텐츠로 색인 삭제 페널티를 받게 될 수도 있습니다.

URL 파라미터 형태의 UTM 코드 때문에 검색엔진 상위 랭크에 불이익이 있어선 안되겠죠
이렇게 같은 페이지를 여러 가지 이유로(캠페인, 광고, 트래킹 등의 이유) 다른 URL을 지정해 놓았을 때 캐노니컬 태그를 올바르게 지정 해 준다면 SEO 밸류를 한곳으로 통일할 수 있겠죠. 그렇기 때문에 캐노니컬 태그 설정은 매우 중요합니다.
4. 다양한 채널을 통한 콘텐츠 배포
웹사이트와 블로그를 동시에 운영하시거나 파트너 채널을 통한 콘텐츠를 배포해 보신 적이 있으신가요? 콘텐츠를 제작하고, 제작한 콘텐츠를 상대적으로 더 알려지고, 신뢰도가 더 높은 웹사이트나 외부 채널을 통해 배포하는 것은 매우 자연스러운 일입니다.
하지만 만약 여러분이 공들여 작성한 포스팅을 다른 대형 웹사이트 혹은 채널을 통해 배포한다면 검색엔진은 어떤 웹사이트에 올라와 있는 콘텐츠를 상위 랭킹에 노출시킬까요? 과연 검색엔진은 여러분의 노고를 알아줄 수 있을까요?
다른 채널이나 다른 웹사이트를 통해 콘텐츠를 통해 콘텐츠를 배포할 때, 여러분의 오리지널 포스트의 URL을 공유된 웹사이트/채널 페이지 HTML 상의<head></head>안에 적용시키면 콘텐츠 중복과 상대적으로 낮은 도메인 신뢰도로 인한 문제를 방지해 더욱 효과적인 콘텐츠 배포를 할 수 있습니다.
앞서 살펴보았듯이 캐노니컬 태그는 검색엔진 최적화과 검색엔진 상위 랭킹 노출을 위해서 매우 중요합니다. 그렇다면 어떻게 적용하는 것이 올바른 캐노니컬 태그 적용 방법일까요?
이번 포스팅에서는 트윈워드에서 다년간 검색엔진 최적화 컨설팅을 진행하면서 겪었던 캐노니컬 태그가 잘못 적용된 네 가지 사례를 반면교사 삼아 올바른 캐노니컬 태그 적용 방법에 대해서 알아보겠습니다.
들어가기에 앞서, 고객사의 정확한 명칭과 웹사이트는 공개할 수 없는 점 양해 부탁드립니다.
CASE 1: 모든 페이지에 동일한 캐노니컬을 지정한 경우
트윈워드의 고객사 A의 웹사이트는 홈페이지, 회사 소개 페이지, 뉴스 페이지 등 여러 가지 오리지널 콘텐츠를 많이 보유한 웹사이트입니다. A사의 웹사이트 진단 결과 모든 페이지에 캐노니컬 태그가 빠짐없이 적용되어 있었고, HTML 상의<head></head>내에 정확히 위치하고 있었습니다. 웹사이트 홈페이지와 예시 페이지 ‘A Page’에는 각각 아래와 같이 캐노니컬 태그가 적용되어 있었습니다. 무엇이 문제일까요?
| 홈 페이지 | A Page | |
| URL | https://www.example.com | https://www.example.com/press/page-a |
| Canonical | <link rel=”canonical” href=”https://www.example.com” /> | <link rel=”canonical” href=”https://www.example.com” /> |
Problem: 모든 캐노니컬 태그에 적용된 URL에 홈페이지 URL을 지정해 약 200개 이상의 페이지가 색인 제외 처리되었습니다.
Solution: 모든 오리지널 페이지에는 각각의 캐노니컬 태그가 지정되어 있어야 합니다. 더 쉽게 말하면 만약 어떤 페이지가 오리지널 페이지라면 캐노니컬 태그에는 그 페이지의 URL 이 적용되어 있어야 한다는 의미입니다. 그렇기 때문에 모든 오리지널 페이지에는 각각의 고유한 URL을 지정한 캐노니컬 태그를 적용해야 합니다. 해당 고객사에는 각각의 페이지 URL을 반영하는 고유 캐노니컬 태그를 적용하도록 조치하였습니다.
CASE2: URL변경 이후 기존 URL로 캐노니컬을 지정한 경우
고객사 B는 검색엔진 최적화 프로젝트 직전 웹사이트 개편을 통해 웹사이트 내 대부분 페이지의 URL을 수정하고 https 보안 프로토콜을 적용하였습니다. 변경된 URL은 기존 URL에 비해 가독성 측면에서 매우 개선되었으며 변경된 페이지 모두 캐노니컬 태그가 이미 적용되어 있었습니다. 웹사이트 개편 전후의 URL과 캐노니컬 태그는 아래와 같았습니다. 어떤 문제가 있었을까요?
| 기존 페이지 | 변경된 페이지 | |
| URL | http://www.example.com/old-url | https://www.example.com/new-url |
| Canonical | <link rel=”canonical” href=”https://www.example.com/old-url” /> | <link rel=”canonical” href=”http://www.example.com/old-url” /> |
Problem: URL이 변경된 페이지의 캐노니컬 태그에 변경된 URL이 아닌 변경 전 기존 URL을 지정하였습니다.
Solution: 캐노니컬 태그는 오리지널 페이지의 정확한 URL으로 지정해야 합니다. 웹사이트 개편이나 콘텐츠 수정 등의 이유로 오리지널 페이지의 URL이 변경되었다면 캐노니컬 태그도 마찬가지로 최신 URL을 반영하여 수정 적용해야 합니다. 해당 고객사는 문제의 캐노니컬 태그를 수정된 URL을 반영해 적용하도록 조치하였습니다.
CASE3: 채널별로 다른 캐노니컬을 지정한 경우
고객사 C는 두 개의 웹사이트를 운영하고 있으며(웹사이트 #1, 웹사이트 #2), 콘텐츠는 본사 마케팅 팀에서 맡아서 제작하지만, 더 많은 노출 기회를 위해 운영 중인 웹사이트를 모두 이용해 공통적으로 배포하고 있습니다. 웹사이트 #1은 주로 콘텐츠 위주이며 웹사이트 #2는 주로 판매 위주입니다. 콘텐츠 발행 우선권은 웹사이트 #1에 있습니다.
고객사 C는 검색엔진 최적화에 대해 어느 정도 지식이 있으며, 각각의 채널에 모두 검색엔진 최적화 작업을 이미 진행하여 페이지별 고유 캐노니컬 태그를 모든 페이지에 지정하였습니다.
고객사 C에서 운영하는 두 개의 페이지에 공통으로 업로드된 동일한 콘텐츠 “same-content”는 아래와 같이 각각의 웹사이트에 URL 및 캐노니컬 태그 적용이 되어있습니다. 무엇이 문제일까요?
| 웹사이트 #1 에 업로드 된 “same content” | 웹사이트 #2 에 업로드 된 “same content” | |
| URL | https://www.example-website-1.com/same-content | https://www.example-website-2.com/same-content |
| Canonical | <link rel=”canonical” href=”https://www.example-website-1.com/same-content” /> | <link rel=”canonical” href=”https://www.example-website-2.com/same-content” /> |
Problem: 운영 중인 두 개의 다른 웹사이트에 같은 콘텐츠를 업로드하고 각각의 페이지에 다른 캐노니컬 태그를 적용하였습니다. 이 경우, 각각의 웹페이지가 서로 경쟁하게 되어 검색엔진 상위 랭킹에 부정적인 영향을 끼칠 수 있습니다. 또한, 최악의 경우 중복 콘텐츠로 간주돼 구글로부터 색인 삭제 처리가 될 수 있습니다.
Solution: 만약 여러 웹사이트를 이용해 자사 콘텐츠를 발행 및 배포하고 있다면, 어떤 웹사이트에 오리지널 콘텐츠를 부여할 것인지 미리 정하고, 그에 맞추어 캐노니컬 태그를 적용해야 합니다. C 고객사의 경우 웹사이트 #1이 콘텐츠 위주이고 콘텐츠 우선권을 가지고 있었으므로, 웹사이트 #1의 오리지널 페이지 URL로 웹사이트 #2의 동일 콘텐츠 페이지에 캐노니컬 태그 지정을 하도록 조치하였습니다.
CASE4: 모바일 페이지 URL을 캐노니컬 지정한 경우
고객사 D는 모바일 사용자를 위해 별도의 URL을 이용해 모바일 페이지를 제공하고 있습니다. 모바일 페이지의 경우 PC버전의 웹사이트와는 달리 모든 URL의 맨 앞에 “m.”을 포함하고 있으며, 모든 페이지와 모든 콘텐츠를 모바일 버전으로 제공합니다. 고객사 D에서 제공하는 PC버전과 모바일 버전 웹사이트의 모든 페이지에는 페이지별로 전부 각각의 URL을 포함한 캐노니컬 태그가 아래와 같이 적용되었습니다. 무엇이 문제일까요?
| PC버전 | 모바일 버전 | |
| URL | https://www.example.com | https://m.example.com |
| Canonical | <link rel=”canonical” href=”https://www.example.com” /> | <link rel=”canonical” href=”https://m.example.com” /> |
Problem: 모바일 페이지와 PC버전 페이지의 콘텐츠가 동일하지만 다른 캐노니컬 태그를 사용하고 있습니다. 이 경우 검색엔진은 PC 버전과 모바일 버전을 다른 페이지로 인식해 검색엔진 결과 페이지에서 두 페이지가 경쟁하는 결과로 이어질 수 있습니다. 또한 앞선 사례들과 마찬가지로 검색엔진으로부터 중복 콘텐츠 페널티를 받을 가능성이 있습니다.
Solution: PC버전과 같은 콘텐츠를 모바일 버전에 다른 url을 사용해 제공하고 있는 경우 먼저 오리지널 콘텐츠의 우선순위를 정해야 합니다. 해당 고객사의 경우 PC버전이 오리지널 페이지였으므로 PC버전과 모바일 페이지에 동일하게 PC버전 URL을 캐노니컬 태그에 지정하도록 조치했습니다.
올바른 캐노니컬 태그 적용 방법 세 줄 요약
캐노니컬 태그의 형태와 적용 방법은 다른 테크니컬 SEO 항목들과는 달리 간단하고 적용하기 쉽습니다. 하지만 정확한 지식이 없이는 살펴 본 사례와 같이 올바르지 못한 캐노니컬 태그로 이어질 수 있습니다. 캐노니컬 태그를 정확하게 적용하려면 위해선 아래 세 가지를 꼭 기억하세요.
- 캐노니컬 태그는 오리지널 페이지의 URL을 적용한다.
- 캐노니컬 태그는 PC 버전 페이지 URL을 적용한다(모바일 페이지가 오리지널인 경우 반대).
- 캐노니컬 태그는 도메인 간 적용도 가능하다(Cross-domain canonical).
이번 포스팅에서는 트윈워드에서 검색엔진 최적화 프로젝트를 진행하면서 직접 겪었던 사례를 이용해 캐노니컬 태그의 올바른 적용법에 대해서 알아보았는데요, 정확하고 올바른 캐노니컬 태그 적용으로 검색엔진 상위 랭킹을 달성하시길 희망합니다.
마치기에 앞서 이번 사례로 소개된 고객사와 웹사이트는 명시하지 못하는 점에 대해 다시 한번 양해를 부탁드립니다.




10 Comments
안녕하세요, 좋은 글 잘 보았습니다!
글을 읽고 질문이 하나 있어 댓글 남깁니다.
CASE 1: 모든 페이지에 동일한 캐노니컬을 지정한 경우
CASE 1의 경우, 캐노니컬 태그를 아예 지정하지 않는 것과 어떤 차이가 있는지 궁금합니다.
두 케이스 모두 바람직하지 않지만, 케이스 1의 경우 동일한 캐노니컬 주소를 이유로 검색엔진이 하나의 페이지만 색인 할 가능성이 있습니다.
궁금한 사항이 있습니다.
워드프레스(제꺼) 발행되는 글을 워프 플러그인을 통하여 다음 카페(제꺼)에 ‘canonical URL’ 설정후 등록을 하는 방법이 잇는지요? 요스트seo 나 랭크 매스등으로 하면 가능한지요?
최고의 정보 넘 감사합니다.
워드프레스 플러그인과는 상관이 없으며, 다음 카페에서 캐노니컬 주소 설정 기능을 제공하지 않으면 가능하지 않습니다. 참고로 미디엄 (https://medium.com) 과 같은 사이트는 캐노니컬 주소 설정 기능을 제공하지만, 다음과 네이버는 제공하지 않는 것으로 알고 있습니다.
동일한 글을 현재 자사 블로그 및 네이버 블로그 등 소셜 미디어에 동일하게 업로드하고있습니다. 이는 중복 문제가 있을까요?
적절한 채널에 동일한 콘텐츠의 업로드는 문제가 없습니다. 고객이 방문하는 채널이 다양하므로 트래픽 향상을 위해 필요한 배포 작업입니다. 다만, 중복 배포를 할 때 적절한 캐노니컬 태그를 설정하면 개별적 배포본이 랭킹을 위해 서로 경쟁하지 않고, 힘을 모아서(?) 랭킹 향상에 도움이 되기 때문에 캐노니컬 태그 사용을 권장합니다.
안녕하세요!!
간곡히 문의 드릴게 있습니다.
네이버가 구글보단 캐노니컬 적용이 잘 안되어 있다고 말씀하셨는데
PC에서 업체명 검색시 대표 url www.*.or.kr로 잘 나옵니다.
모바일로 업체명 검색시 대표 url로 m.*.or.kr 이 나와야하는데
PC url인 www.*.or.kr이 나옵니다. 물론 접속해보면 모바일웹으로 잘 뜹니다.
모바일로 타 사이트(구글,다음 등)에서 업체명 검색시 m.*.or.kr로 잘 나옵니다.
하지만 네이버 검색시에만 PC url이 나옵니다.
참고로 PC에는 alternate, 모바일에는 canonical 설정 다 하였습니다.(네이버 웹마스터도구 모바일사용성 참고하였습니다.)
네이버 대표 URL 문제인 이유가 네이버 측의 canonical 관련한 것인지 너무 궁금합니다.
실례지만 해결 방법을 알 수 있을까 여쭈어 봅니다.
구글 검색 결과에서 문제가 없으나, 네이버 검색 결과에서만 문제가 있다면, 네이버가 모바일 대표 주소를 잘 인식하고 있지 못하는 문제로 보입니다. 네이버가 고객 센터가 없기에 저희가 제안드릴 수 있는 방법이 달리 없으며, 궁극적으로는 모바일과 PC 주소가 동일한 반응형 웹으로 가져가시길 권해드립니다.
안녕하세 캐노니컬 관련 글을 찾다가 이해 안되는 부분이 있어서 질문을 드립니다.
궁금한 내용은 요약하자면 ‘www’ 와 ‘https’ 의 표시와 적용 문제입니다.
도메인은 abc.com 으로 구매를 하였습니다.
네이버 웹마스터도구에 abc.com으로 등록하였습니다.
며칠후에 SSL 인증서가 적용되었습니다.
검색결과에 http://www.abc.com 으로 표시되고 클릭하면 htts ://www.abc.com 으로 표시되고 싶은데
www 표시가 안되고 https가 불완전하다고 나옵니다….
궁금증이 애초에 http://www.abc.com으로 웹마스터도구에 등록을 했어야 하는것인지
캐노니컬 태그를 이용하는 것이 맞는 것인지요..
가장 바람직한 설정은 다음의 3가지를 적용하는 방향입니다.
1) http 로 들어오는 트래픽을 https 로 리디렉션을 합니다.
2) 캐노니컬 태그에 https 주소를 사용합니다.
3) 구글 서치 콘솔 및 네이버 서치 어드바이저 (웹마스터도구) 에서 https 주소를 등록합니다.
참고로 검색 결과 표시는 등록과 상관이 없으며 (1) 리디렉션하고 관계가 있으므로 https://www.twinword.co.kr/blog/how-to-set-your-preferred-domain/ 포스트도 참고하시면 좋겠습니다.